阴雨天气里拍照总有那么一些些遗憾,那么如何让雨天灰蒙蒙的片子变得更加透亮,有意境呢?
今天我们就来一起学习一下吧!


首先,我们先分析原片:当天所用设备是尼康,天气阴沉,对残幅来说是很难受了,个人习惯把原片压暗一点以更好保留细节。

可以看出原片偏灰,颜色整体偏黃,不是我想要的效果,我们先在LR里面调整一下。
首先把照片导入LR定整体基调。在动手之前,需要想好自己后期想要的效果。就这组照片而言,我想要的是中国山水画那种效果的。
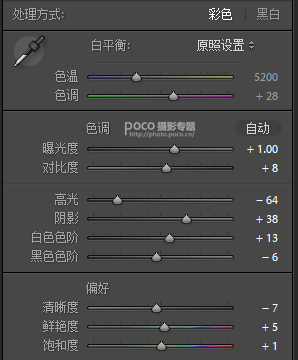
中国山水画都是偏青、偏绿的,这组我想让它偏绿。在这里我没有动白平衡,只是动了曝光让画面更亮,画面更协调。曝光,对比度光,阴影等做了如下调整,目的是让画面更多的细节显现出来。清晰度减少,饱和度和鲜艳度都增加:

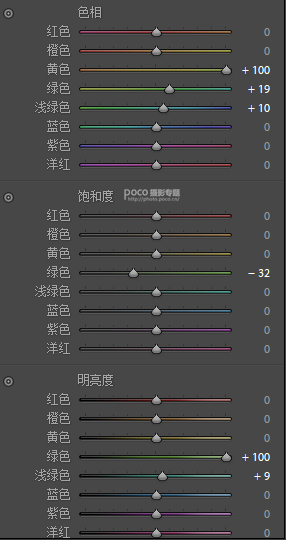
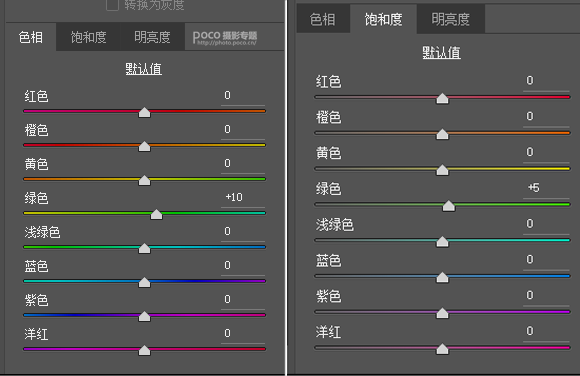
画面主要以绿色为主,黄色占有少量一部分,还有少量青色控制。把黄色整体色相朝绿色偏移,使画面色调更加统一、干净。绿色朝青色偏移,为照片增加古感;青色朝青蓝走,然后降低绿色的整体饱和度;增加绿色和青色明亮度,从而得到的画面更加干净。

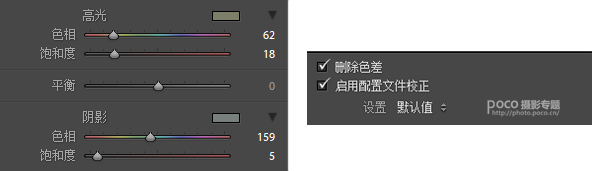
接下来调整“分离色调”和“相机校准”,得到下图:

LR调色前后对比:

细节的话在接下来会在PS里进行处理。
将LR中定好基调的照片导入PS进行细调。第①步,先液化磨皮,我这里放在了***后,就不再多说,主要说调色思路。

接下来我们盖印(CTRL+ALT+ SHIFT+E)可见。其实找了很多烟雾素材,但画出来都比较假,所以我这里就直接用画笔画了。首先,选择画笔工具,画笔大小先调合适大小,选取颜色,阴雨天雾偏灰,所以我先选了偏灰一点的:

画笔大小,不透明度如上图数据。先进行第①层雾的绘画,然后颜色选取逐渐上移,不透明度逐渐减少,对雾进行自然过渡处理:

接下来添加图层蒙版,切换前景色和背景色,选取黑色。首先,把刚才挡住人物的雾擦出来,这里不透明选取100%,身上的雾可以有所保留。

接下来不透明度调至18%左右,画笔大小调至1100+对画面整体先进行一次擦试,然后不透明度逐渐增加,画笔大小减小,对雾进行过渡,得到下图:

然后继续对雾进行调整,减小画笔,增加不透明度,将雾的覆盖范围再擦的更少一点,让画面更加自然,直到满意为止(这个度依据自己想要的效果把控)。接着把不透明度调至100%,擦出没被雾遮挡的部分,得到下图效果:

盖印可见图层,快捷键上面以说,然后选取滤镜, 在Camera raw滤镜中增加对比度:

随后观察画面我们可以发现:画面偏灰。于是我将绿色色相再向青色偏移,饱和度增加,让画面对比度更加明显,颜色更加青绿、偏古。

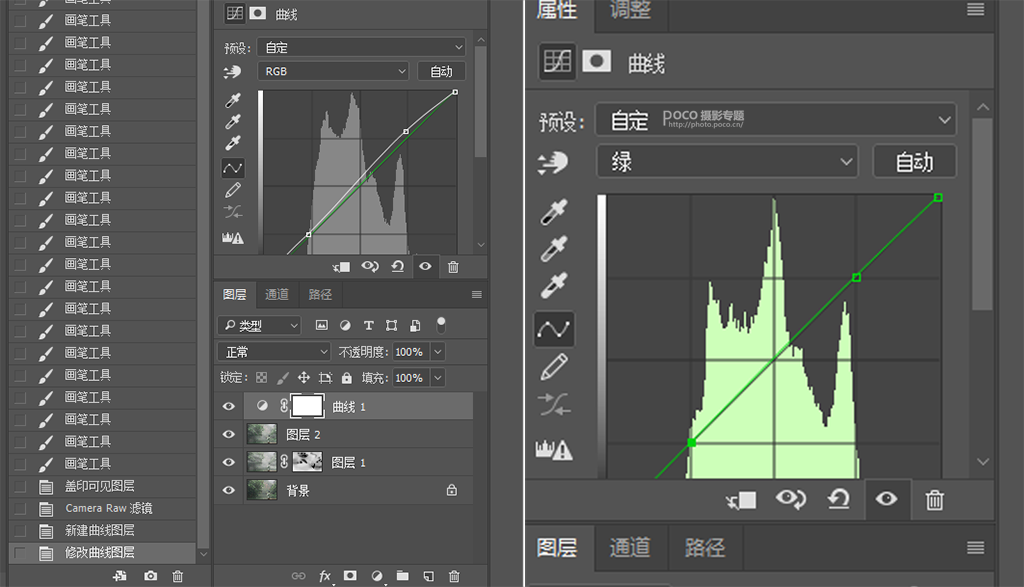
再次使用快捷键盖印可见图层,打开调整界面,选取曲线工具做以下调整,主要使增加画面对比度:


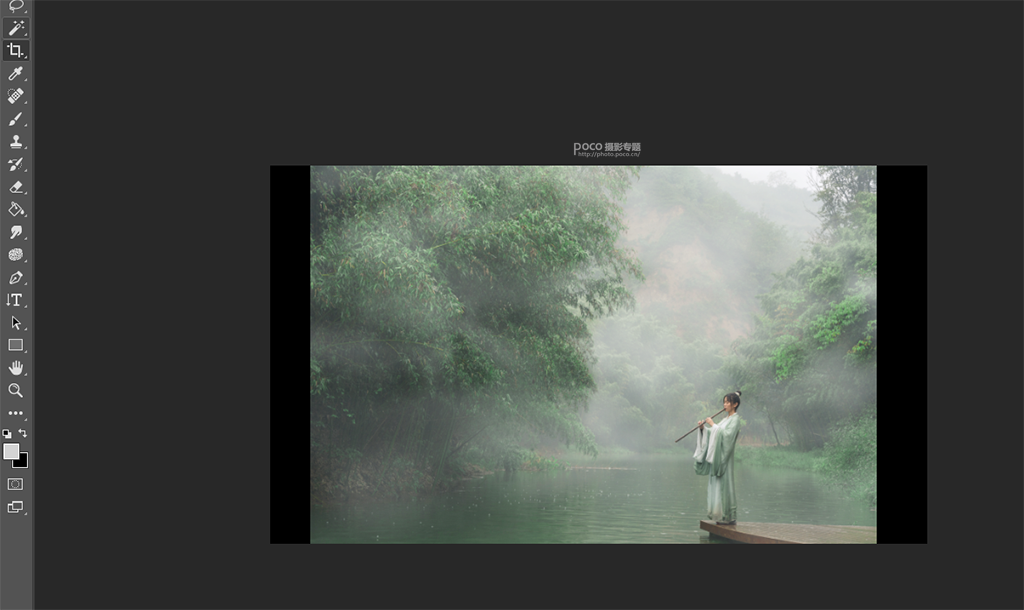
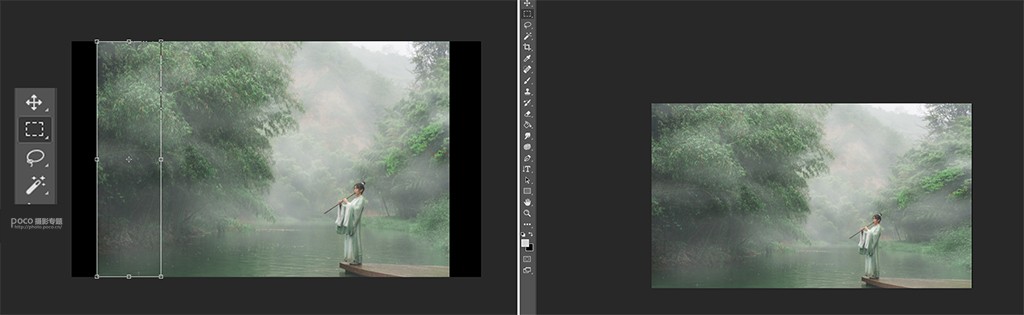
然后我对人物进行了液化磨皮,磨皮完毕后,再盖印可见图层,选取裁剪工具,将照片两端拉长,裁剪成电影比例:

然后选择矩形选框工具,选取照片左右各一部分(这里记住,不要选取人物部分,因为会拉变形),然后快捷键(CTRL+T)将照片选中部分各向左右拉以盖住黑色背景,得到下图效果:

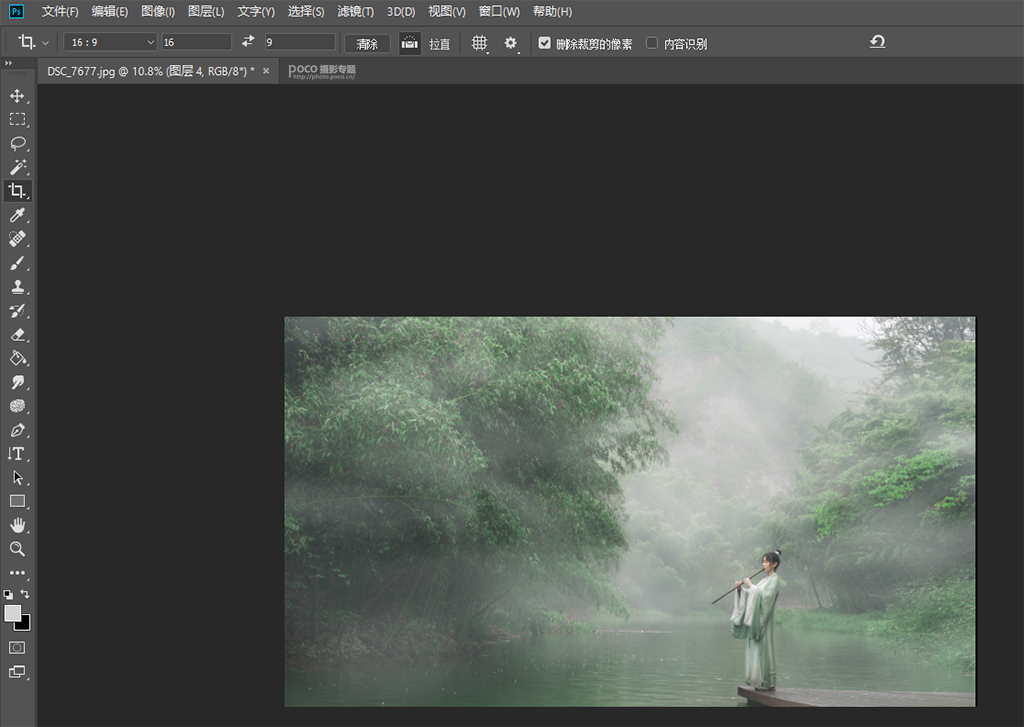
打开裁剪工具,顶端比例尺选择16:9,得到下图效果:

添加素材山的思路基本和加雾差不多:选择合适素材,加图层擦至合适效果就阔以了!

到这里今天的教程分享基本上就结束啦,***后来看一下其他的成片效果吧!


















