先来解释下Parallax Scrolling,Parallax scrolling 是让多层背景以不同的速度移动,形成运动视差 3D 效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验仍然非常出色。2011年的网页设计趋势热点就是要创造这样的深度视觉效果。Parallax Scrolling可以通过一些简单的CSS技巧或jQuery插件来实现(示范站点:站点1 站点2)。Parallax scrolling运用于网页设计的次要元素中可以起到很好的效果:如header、footer或者背景。不过最好不要运用于网站导航,那显得有点不伦不类。

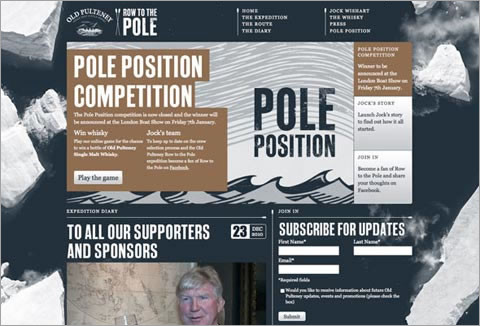
Old Pulteney Row to the Pole 在网站背景使用了Parallax
Scrolling特效,打开该网站然后往下拉即可看到效果。
5、设计需考虑更多的触屏设备
触屏技术应用越来越广泛,触屏设备随处可见。这意味着,你的导航设计不再只是鼠标导航,你必须要要考虑你的设计适合触屏设备。请问你的设计做到指尖导航了吗?
作为设计师,我们更喜欢鼠标。当鼠标悬停的时候链接会变得高亮,然而触屏没有所谓的悬停。你将会在设计中如何向触屏设备访客展示链接?
同样,如何才能做到方便你的游客仔细阅读您的网站?这可能在浏览器标准上存在争议,或者水平滚动触屏可能更加合适。将网站设计类似于杂志的布局更有利于游客浏览你的网站。
最后,你必须考虑在你的网页设计中使用流体布局(liquid
layouts)。2011年,你需要处理的重点不再是屏幕分辨率问题,而是如何做到使访客从垂直到水平阅读你的网站都会清晰。你的设计必须做到灵活以应付任何的挑战。否则你将会成为过去式。

Baby sees the iPad Magic, Copyright Steve Paine, Flickr















